Hello World: How to Write Your First Program in JavaScript
 JavaScript是驱动互联网的引擎。几乎你喜欢的每个网站都以某种方式使用JavaScript。从检查文本输入到创建提醒和动画,JavaScript在网页上有很多用途。
JavaScript是驱动互联网的引擎。几乎你喜欢的每个网站都以某种方式使用JavaScript。从检查文本输入到创建提醒和动画,JavaScript在网页上有很多用途。
学习JavaScript是成为一个前端web开发人员的必要条件。它也是最容易掌握的语言之一,因此对于想要开始编程之旅的初学者来说,它是理想的。这JavaScript准备课程将教导您如何在您的网站上开始使用JavaScript。
在本教程中,我们将向您介绍一些JavaScript编程基础,并创建我们的第一个“Hello World”程序。
JavaScript是什么?
维基百科将JavaScript或JS定义为一种“解释型编程语言”,允许“客户端脚本与用户交互”。
如果所有人都对你完全毫无意见,那就没关系了。
让我们把这个定义分解成普通人可以理解的东西:
解释的编程语言:大多数编程语言要么编译或者解释.一个编译编程语言在执行之前必须先通过外部编译器。大多数语言 - Java,Python,Ruby等 - 就像那样。没有这样的要求解释型的编程语言.用解释语言编写的程序可以立即运行。对于JavaScript,这意味着您可以直接从浏览器本身运行程序。
客户端脚本:所有Web编程都可以分为两类:客户端和服务器端.服务器端程序(或脚本)是在web服务器上执行的,web页面实际上是存储在那里的。另一方面,客户端程序是在用户的web浏览器上执行的。对于JavaScript来说,这意味着一旦用户下载了网页,程序就会立即执行。你可以在本课程中了解有关JavaScript客户端脚本的更多信息.
JavaScript主要用于在网页上创建交互式元素。JavaScript的一些最常见用途是:
验证数据输入到一个web表单,如注册或联系我们的表单。
更新网页上的信息而不刷新它。
DOM(文档对象模型)脚本。这是使用JavaScript的一种相当高级的方式。现在别担心。一旦您熟悉了基本的JavaScript,我们就会了解它。
创建警报、新的浏览器窗口等。
通过像jQuery这样的插件库创建动画。
正如您所看到的,这涵盖了任何网页上的整个互动域。JavaScript插件库在此上下文中特别有用,因为它们会让您访问高级功能而不需要您的任何编码。我们将在稍后的教程中了解有关插件库的更多信息。目前,您应该知道的只是JavaScript将交互性添加到网页。
警告:JavaScript不是Java
第一个错误初学者之一假设JavaScript是Java的简化版本。不是。JavaScript与Java不同,因为粉笔来自奶酪。它们之间唯一常见的是几个杂散语法元素和名称本身。
对于未知的Java是一种强大的面向对象编程语言,用于创建复杂的平台(即,它们可以在任何操作系统上运行)程序。另一方面,JavaScript只能在Web浏览器中运行程序。Java大量用于商业软件,而JavaScript仅限于网页使用。
解决了这些困惑之后,让我们直接进入JavaScript编程。
Hello World: Writing Your First JavaScript Program
“Hello World”是编程课程的主要内容。这个程序的目标很简单:在计算机屏幕上输出文本“Hello World”。由于消息和语法简单,它通常是教给初学者的第一个程序。
在JavaScript中编写一个“Hello World”程序,正如我们将学习的那样,非常简单,不需要超过3行代码。
想成为网页开发者吗?学习如何使用JavaScript和成为从头开始的Web开发人员这门课。
你需要什么
由于JavaScript是由浏览器本身解释的,我们不需要任何花哨的编译器或额外的软件来编写JS程序。你所需要的就是:
文本编辑器.你谦卑的笔记薄会很好,但我们强烈推荐记事本++(免费)。
一个web浏览器.你可以使用任何你想要的谷歌Chrome, Firefox, Internet Explorer或Safari浏览器。
开始:创建HTML框架
JavaScript程序通常嵌入网页本身。这意味着它们与HTML一起编写,尽管您也可以在外部包含它们。
要开始,我们将首先创建一个简单的HTML文件,我们可以包含我们的JavaScript。
打开文本编辑器,输入以下代码:
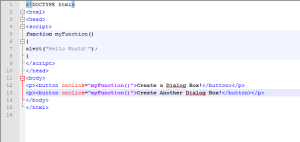
<!doctype html>javascript hello world </ title> </ head> <body> <h1> javascript hello world示例</ h1> </ body> </ html></pre> <p>将此文件另存为test.html(如果使用记事本,请确保保存为“所有文件”)。<img loading="lazy" class="aligncenter" alt="" src="https://lh4.googleusercontent.com/60WM0-Gxii3LlGgcZBpVrlgeYPbbj1pPsJl7W1jNTwle16p-ZVa-jxcx9UbT7__szovb_F2Rg2WKOCT9yaUhxg3_18U1h74ZUNXlmnMe2gt5loLyz22apoKF5QdbRXb6Pu8" width="600px;" height="108px;"></p> <p dir="ltr">这是一个标准的HTML模板,没有什么特别的关于它。对于甚至对HTML的基本掌握来说,任何人都应该很清楚。</p> <h3>添加JavaScript代码</h3> <p dir="ltr">我们现在可以继续编写JavaScript程序。</p> <p dir="ltr">在<h1>标签后添加以下代码并保存文件:</p> <pre><script> <alert(" Hello World! "</pre> <p>就是这样!您现在已成功估计了JavaScript计划。</p> <p>现在使用web浏览器打开test.html。这是你应该看到的:</p> <p dir="ltr"><img loading="lazy" class="aligncenter" alt="" src="https://lh6.googleusercontent.com/SOPppfl4fSPCekbULe8NY_cPaUxLFKnA0xVSiAKcSrhx2TsAYIXk563rja8mN4B2sRXiRFsA4kszH3wS1bHOEjbTCqBMSWgm7l4ReWE9XexNqScS0CNZuYxQBSe8kviPFvs" width="600px;" height="169px;"></p> <p dir="ltr">容易,对吧?</p> <p dir="ltr">所有JavaScript代码都是在<script></script>标签之间编写的。我们使用' alert '创建一个函数。要显示的文本被写在括号中的引号之间。</p> <p dir="ltr">但如果我们想创建一个单独的“Hello World!”。我们可以随时打电话吗?</p> <p dir="ltr">我们可以使用几行代码来做到这一点。</p> <h3>创建“Hello World”JavaScript函数</h3> <p dir="ltr">编程101:函数是任何可以在程序中“调用”任何次数的代码块。功能在编程中非常有用,因为您可以创建一次,请使用它们n次数。</p> <p dir="ltr">我们创造了一个“你好世界!”提醒框在上面的例子中。现在我们将创建一个函数,每当我们想要时都会创建相同的警报框。</p> <p dir="ltr">在以下代码中键入文本文件:</p> <pre><!DOCTYPE HTML> < HTML> <head> <script> function myFunction() {alert(" Hello World! ")} </script> </head> <body> </body> </ HTML></pre> <p><span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif;font-size: 13px;line-height: 19px">将其保存为test2.html。</span></p> <p dir="ltr">我们没有将脚本添加到<body>中,而是将脚本添加到<head>中,并创建了一个名为' helloWorld '的函数。您可以将任何代码段封装在{}方括号中,并在其前面添加“function functionName()”,从而将其转换为函数。</p> <p dir="ltr">现在我们已经创建了这个功能,我们可以任何次呼叫它。</p> <p dir="ltr">在<body> </ body>标记之间添加以下代码:</p> <pre>< p > <按钮onclick = " myFunction ()创建一个对话框!< /按钮> < / p >< p > <按钮onclick = " myFunction ()创建另一个对话框!< /按钮> < / p ></pre> <p dir="ltr">完全,您的代码应该如下所示:<img loading="lazy" class="aligncenter" alt="" src="https://lh5.googleusercontent.com/JH3-4KG4711mnPCMC5lGdBtBbGT8-7yGooRbS1ODOKCnJ36NxxGKbBGjGHqU2ESFnhhWdqAP74BvEtoEDlUEq-7OeYCxhBUNtSOZqDU_AVwBBXus1ymYcbga5U-gajp8qNE" width="600px;" height="284px;"></p> <p dir="ltr">现在在web浏览器中打开test2.html文件。这是你应该看到的:</p> <p dir="ltr"><img loading="lazy" class="aligncenter" alt="" src="https://lh5.googleusercontent.com/5vT235Ok0-cp-645U_hVOu_SgGtnDgtOoEVLcEZfGQkSSXvY2gC6M43cDZrv3j7ZdnZCO9AbOOxUpu9a2V72hN9s7gV1xvwQkhzrdSr01ROXUORURWvwvoHvkBfEQ3WWHiM" width="291px;" height="218px;"></p> <p dir="ltr">点击两个按钮中的任何一个,你会看到“Hello World!”对话框弹出。</p> <p>恭喜你!现在您已经成功地在JavaScript中创建了一个函数。然而,这仅仅是个开始。在这个美妙的编程语言中还有很多东西需要学习。上这门课<a href="https://www.udemy.com/course/beginning-javascript/?tc=blog.javascripthelloworld.text.p&couponCode=blog15">JavaScript新手</a>应该能帮你开始。</p> <footer class="article__meta-data"> <p><em>页面最后更新:<span class="article__page-last-updated">2013年10月</span></em></p> <div class="footer-author-border-top"> <div class="footer-author-section"> <div class="row"> <div class="author-flex-container"> <div class="author-heading-container"> <div class="author-avatar-section"> <img alt="" src="https://secure.gravatar.com/avatar/7beacb2c62f9275d855469f01f5b1a34?s=50&d=blank&r=g" srcset="https://secure.gravatar.com/avatar/7beacb2c62f9275d855469f01f5b1a34?s=100&d=blank&r=g 2x" class="avatar avatar-50 photo" height="50" width="50" loading="lazy"> </div> <div class="author-text-section"> <div class="article__author-name"> Kasia Mikoluk</div> </div> </div> </div> </div> <div class="article__author-links-header"> Kasia Mikoluk的最新文章</div> <ul> <li><a href="//www.mostynfirm.com/learn-java/">如何学习Java编程</a></li> <li><a href="//www.mostynfirm.com/excel-keyboard-shortcuts/">帮助你更快更好地工作的最重要的Excel快捷方式</a></li> <li><a href="//www.mostynfirm.com/excel-sumproduct/">如何使用Excel SUMPRODUCT功能</a></li> </ul> </div> </div> <div class="recommended-articles"> <h3>推荐的文章</h3> <div class="row category-links__article-row slider3"> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-date-comparison/" target="_self">JavaScript日期比较:快速和简单</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/jquery-vs-javascript-2-cual-es-la-diferencia-en-definitiva/" target="_self">JQuery vs. JavaScript:¿Cuál es la Diferencia En Definitiva?</a></h2> <div class="article-card__author-name"> Kasia Mikoluk</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-array-splice/" target="_self">使用JavaScript数组拼接开始您的生产力</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-array-length/" target="_self">JavaScript数组长度:什么是关于和如何使用它</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-split/" target="_self">如何使用JavaScript拆分方法拆分字符串和字符串对象</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-page-refresh/" target="_self">JavaScript页面刷新示例</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-href/" target="_self">使用HREF的JavaScript:在链接标记内使用JavaScript</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-exit/" target="_self">JavaScript退出:控制代码的提前终止</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-settimeoutfunction/" target="_self">JavaScript SetTimeout:解锁时间控制的秘密</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> <div class="article-card article-card__border-right"> <div class="article-card__content"> <div class="article-card__category"> betwayapp下载安装 </div> <h2 class="article-card__title"><a href="//www.mostynfirm.com/javascript-wait/" target="_self">JavaScript等待:将动态定时事件添加到您的网页</a></h2> <div class="article-card__author-name"> Udemy编辑器</div> <div class="article-card__excerpt"></div> </div> </div> </div> </div> </footer> </div> <div class="modal fade" id="shareModal" tabindex="-1" role="dialog" aria-labelledby="shareModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header align-items-center"> <h5 class="modal-title" id="shareModalLabel">分享这篇文章</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><img src="//www.mostynfirm.com/wp-content/themes/udemyblog/img/close_icon.svg" alt="关闭图标"></span></button> </div> <div class="modal-body"> <ul class="share-modal__icon-list list-unstyled a2a_kit"> <li> <div class="input-group share-modal__input"> <input id="share-copy-url" type="text" class="form-control share-modal__copy-input" value="//www.mostynfirm.com/javascript-hello-world" aria-label="Copy share link" aria-describedby=""> <div class="input-group-append"> <button class="btn btn-outline-secondary btn-share-modal" data-clipboard-target="#share-copy-url" type="button">复制</button> </div> </div><p id="copy-success-msg" class="copy-tooltip" data-tooltip="Copied!"></p><p id="copy-error-msg" class="copy-tooltip copy-tooltip--error" data-tooltip="Unknown error"></p></li> <li><a class="a2a_button_facebook"><span class="share-modal__icon fb-icon"><img src="//www.mostynfirm.com/wp-content/themes/udemyblog/img/fb_icon.svg" alt="Facebook图标"></span></a></li> <li><a class="a2a_button_twitter"><span class="share-modal__icon twitter-icon"><img src="//www.mostynfirm.com/wp-content/themes/udemyblog/img/twitter_icon.svg" alt="Twitter图标"></span></a></li> <li><a class="a2a_button_email"><span class="share-modal__icon email-icon"><img src="//www.mostynfirm.com/wp-content/themes/udemyblog/img/email_icon.svg" alt="电子邮件图标"></span></a></li> </ul> </div> </div> </div> </div> <div id="default-courses-module" class="full-width-override module-block default-module courses-block my-5"> <div class="container"> <h3 class="courses-block__title">javascript中的顶级课程</h3> <div class="row slider5"> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-beginners-complete-tutorial/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/2634490_e343_2.jpg?Expires=1622971979&Signature=khxCJ3wbCCSJOOHWnlRndMzKeuOw3XAkY~ESBSeM1sjhCocamWBKXLOGZepaMLqYEZg-vcmHG0uF~Q0qv-E8erLWzBvbEiW7SDRyo2Kg7iGCAkJGCVHzw9vcR0HkOfUKICv5ETl~kki7NoHX2eYeyI4FyGkTa~BSprAdj-XfnTcEh-fqZjAV0iXfrhyqIrAEhxErO4L2SiqcwQ-uxmqJQVMhAFaHhtm6fYcAauE7mKb5UBHIMYjBRoJcPnX1KiQEhz5Ln9HwB1ma2Ylr3Xl8OxmlXZWZRPXmOfPgn~wUr1mwt~WsvjkaaDrOIm~x6LMP4PGnb9tbvxO~9e-q6ziRxA__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-beginners-complete-tutorial/" target="_blank" rel="noopener">现代JavaScript Bootcamp课程(2021)</a> <div class="course-card__instructors"> 斯蒂芬·林德里尔斯蒂尔斯蒂尔</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(7,085)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/the-ultimate-javascript-course-build-real-world-apps2018/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-b.udemycdn.com/course/304x171/1336656_a6cf_9.jpg?secure=qJolPnTKqdkrdSjgdwnW7A%3D%3D%2C1622962187);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/the-ultimate-javascript-course-build-real-world-apps2018/" target="_blank" rel="noopener">JavaScript Bootcamp - 构建现实世界应用程序</a> <div class="course-card__instructors"> George Lomidze, Lasha Nozadze, Code And Create</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(1135)</span> </div> <div class="course-card__badge course-card__badge--bestseller"> 畅销书</div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-zero-to-expert-the-complete-modern-guide-build-real-apps/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/3429704_e81d_4.jpg?Expires=1622961682&Signature=cSvTNY3nke2UqIk-C8JIwm1sdrkSLd4fl3ylixsXOAiRb3a1IU0oyYICmHx9LB7feh4unnVdJzW5F881IOHwP8llfgFMgklNWz6ExRZN2iVlIhH9eU87Twd50W9KZ2yoSbL27ExzlGg8SYRd75KulX11-pWb9XC6k3CjQB1KpsvrdzaFp2EYxCLhjwt5bNEYVUU~v-fITSkcFaIpxjWGLQYb9Cwlzh~4J5KHBdxg6kFEsmoE6wc5RWjd7231~YL0UMGvV2g4Zld04VKre9hJ0JWWRqi~G6zkKjbTLGjUvtdvl2ID9qq5QyZGOjcvUmZWQqZyFHpRn~dA55h-FAk92w__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-zero-to-expert-the-complete-modern-guide-build-real-apps/" target="_blank" rel="noopener">JavaScript开发人员Bootcamp在2021年 - 初学者到专家</a> <div class="course-card__instructors"> 穆斯林Helalee</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(93)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/web-projects-with-vanilla-javascript/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/2782800_0b85.jpg?Expires=1622967178&Signature=L9t2hYtpIf-Q64JRscS5H4s1Y842Hl6bOx-6p~nZaJVAIcBGOQRjArJMIABDB5FjW6n84F0E8msJMBYamgzOuYH9GwTzuKmx3D4rI~tkXxRMDrnMRM3GPEGrDFBCa2PV-oUCbI6ybJoze86ZIRiLsOTkj6croMFhlnLIn~KeW1pSdklW550f8CxMeMAqEhWo0Tz10nRAzk9ZBD6M4cICiSErF0RHMXKZx5~8veQQhvTPzMXaHxPyFw54iW-CXJFLjYweaqAPDfu-4812pK0lG1HU9lMZ0UutEClBp8gxe0bVytxcdfLP-dLDX8dbXf9DIOEj1c-M96V-plt9vUx~Yw__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/web-projects-with-vanilla-javascript/" target="_blank" rel="noopener">20个与vanilla javascript的网站项目</a> <div class="course-card__instructors"> 布拉德遍历</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.8</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span></span> <span class="course-card__num_reviews">(4,691)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/50-projects-50-days/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-b.udemycdn.com/course/304x171/3671332_b86a.jpg?secure=qC3mJvpnC7NmMs36uOi3ZA%3D%3D%2C1622966196);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/50-projects-50-days/" target="_blank" rel="noopener">50天的50个项目 - HTML,CSS和JavaScript</a> <div class="course-card__instructors"> 布拉德·特拉弗斯,弗洛林·波普</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(3,952)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-object-oriented-programming/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-b.udemycdn.com/course/304x171/1642074_7ef3.jpg?secure=ryM4NtC08ZGZqs9W3dCvzg%3D%3D%2C1622964705);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-object-oriented-programming/" target="_blank" rel="noopener">JavaScript中的面向对象编程</a> <div class="course-card__instructors"> Mosh Hamedani.</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(2977)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/the-complete-javascript-course/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/851712_fc61_6.jpg?Expires=1622967798&Signature=DVJF11QAgYtl2WeBtNl3UCji-q6koZjqCp-IpjEtVcauV9~SJraGoxiaBZqzCDSM4eVdrtKxUKVpmq~~Fiw1judGgZOyrRklwgtA8IZ6duja~mcj9P-l5l9L5LX~8EbyqbovpCcfjfZKf9FsxAQAYzQVhmHdKMbBLgr9pbbKbuqWV59hiGzlcrEgj~1-oh7iBdbS80jFIaTp9b6~adKwtCSGsEMMEqt8Xdu8Pzo4wzXFghldRei4Zk2VcTrgCPuIcMNpz4F5Wn1Q1-gjVgs9~nO2Rx1C6CsqZwUTZRwHxL0~pFRQ3XCJKHZPIDWW0KuLHsjmPQCaE5uKHi-FXHL2wg__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/the-complete-javascript-course/" target="_blank" rel="noopener">完整的JavaScript课程2021:从零到专家!</a> <div class="course-card__instructors"> 乔纳斯Schmedtmann</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(106691)</span> </div> <div class="course-card__badge course-card__badge--bestseller"> 畅销书</div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-the-complete-guide-2020-beginner-advanced/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/2508942_11d3_3.jpg?Expires=1622967355&Signature=HXvTTLZGhXdzCiNw7OylyR1AXnxWzS2OUmMetx3e6WnzquYzh45VGz6TRv3uu3NLcCPTbvbLaHhmpBiWIM8UBLUkGIkwuUGidbTv5vlSY1MIFdi3u7mLSPDMxwEHaSPj3OYgAuPA~xQVXlc6LsFN0-xfU5nAmR0nwTDDoCm-VragVcrkM~2YJTHyBcEdWlhSnnobuPLBbtW46zI4oaml8tJCytPhV9kuXikoHhuHgcjKLugGaFwrQkq78DkLIZifa6mFOme48BZ5zr7ylOMbk-UcTKL4p-1hJ1G-~~d9hltwP3P5nMSYWnb-X4XsDDoQTWW~Pjyv-vwxOmqx40WZcA__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-the-complete-guide-2020-beginner-advanced/" target="_blank" rel="noopener">JavaScript - 完整指南2021(初学者+高级)</a> <div class="course-card__instructors"> CaximilianSchwarzmüller的Academind,MaximilianSchwarzmüller</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(14766)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/advanced-javascript-concepts/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/1501104_967d_13.jpg?Expires=1622972503&Signature=bqgtPwa1gWLQ1F-5jQmjTQt9ikczNgJvLkD0gFRHRVAU61M8Y3hQga0X1x8BxotmihH5ok1p3HhwkB6c7swKJFBIjmcnHJihIOlb6x04F39ozX8aPc2WTtkAkQ~7NAg02VfNInHZr9ZAea~k0TWvsAcm0M5sAHVZa0a6ULr1un41bsvnYDkNCDbwK49Zs2ce6-t0bR3e91vSQ~FYOeobuvMjOdPgPAV-LG5O-n11ZnP6-aqvNkGoCxwVSigwwrouhL7T2Y~KPGWHYCy0NKcqD-GcYXBPqAWKVZsPG-bZMrJ-9bM5eqU1JJprzFyR6b7eXQFXezrCxZU-jNLjBI48YA__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/advanced-javascript-concepts/" target="_blank" rel="noopener">JavaScript:高级概念(2021)</a> <div class="course-card__instructors"> 安德烈Neagoie</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(8252)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-web-projects-to-build-your-portfolio-resume/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-b.udemycdn.com/course/304x171/3030132_afb3_2.jpg?secure=9B58IafGvAsIrDPSn7BEHw%3D%3D%2C1622959060);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-web-projects-to-build-your-portfolio-resume/" target="_blank" rel="noopener">JavaScript Web项目:20个项目构建投资组合</a> <div class="course-card__instructors"> Andrei Neagoie, Jacinto Wong</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(1,785)</span> </div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-basics-for-beginners/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/1743420_0062.jpg?Expires=1622958989&Signature=QDtX1TYEuXkDs9PYWnSEDNMmt~R-1dULJ5jECqzSRBAnpccvbFkU20jvAqiqCyQp-JBCqNCl0~fzJLkbv0onIKULEwcpn~6ZZvPTnV6e-byA7AIUrmgvaa4dKEu5U19zOmnPSmWSe9uGXFA0bCJIoA6XuHBGFgVSLt--HhL-O6E9hB8HYSmyyclweTXyclZLDh9Zj8doovZ67CUknomLKHGKdKvo4F4mCkEGYz56LH1EHIPs7z3ecrf54llSZp6eeM6KAhj2tLXkXb6ScBpGqIn4lFD1x2-SyiXKgIQZuvQTo4D~bpIyhPfPhk2cN8jmxIK5QmzjcizJBUFOOnvgSA__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-basics-for-beginners/" target="_blank" rel="noopener">初学者的JavaScript基础知识</a> <div class="course-card__instructors"> Mosh Hamedani.</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.5</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(10,942)</span> </div> <div class="course-card__badge course-card__badge--bestseller"> 畅销书</div> </div> </div> <div class="course-card col-sm"> <div class="inner-container"> <a href="https://www.udemy.com/course/javascript-bible/" target="_blank" rel="noopener"> <div class="course-card__image" style="background-image: url(https://img-c.udemycdn.com/course/304x171/1586988_dcb2_15.jpg?Expires=1622966946&Signature=Wd3h1p4nsbcreIrFRCB2ynvjmUKND8ewVfg1LoRZmnYiaWusEFuSvxBRSuo8KVQtNftnGa~OUO5iZ3tHWkfR2OhqDckfTr4pm93f9NYDNLsOwxFe~mMqhz9rcpltNEn-XYjYeK1oMOGDpA6mBomKP2mag8p5shVG5OZC7bBhrJ~64TETv2nzsge7wddoewBP59anQxyIPUpUaK0susm~WTapEeWG6qUOC105dNnIETa8y4WAoQl0anJEvUzALndA9t3dJ5msyLN1Vs5Yt9rj0WMSncVzhHY3ANuydmSj5Zd8q3ll8oKRJzXArBqwEL5S2yOeDqnahs73CVOXmLQAjg__&Key-Pair-Id=APKAITJV77WS5ZT7262A);"></div></a> <a class="course-card__title" href="https://www.udemy.com/course/javascript-bible/" target="_blank" rel="noopener">JavaScript圣经- JavaScript训练营2021年</a> <div class="course-card__instructors"> Bogdan Stashchuk</div> <div class="course-card__rating"> <span class="course-card__rating-number">4.7</span> <span class="star-rating-container"><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star"></span><span class="star-rating__star star-rating__star--halffilled"></span></span> <span class="course-card__num_reviews">(1,216)</span> </div> </div> </div> </div> <p class="text-center mb-0"><a href="https://www.udemy.com/topic/javascript/" class="btn btn-primary btn-courses" target="_blank" rel="noopener">更多JavaScript课程</a></p> </div> </div> <div id="default-topics-module" class="full-width-override module-block default-module topics-block my-5"> <h3 class="topics-block__title">JavaScript的学生也会学到</h3> <div class="topics-block-list-container"> <a class="btn" href="https://www.udemy.com/topic/web-development/" target="_blank" rel="noopener">Web开betwayapp下载安装发</a> <a class="btn" href="https://www.udemy.com/topic/nodejs/" target="_blank" rel="noopener">node.js.</a> <a class="btn" href="https://www.udemy.com/topic/react/" target="_blank" rel="noopener">反应</a> <a class="btn" href="https://www.udemy.com/topic/css/" target="_blank" rel="noopener">CSS.</a> <a class="btn" href="https://www.udemy.com/topic/html/" target="_blank" rel="noopener">HTML.</a> <a class="btn" href="https://www.udemy.com/topic/mongodb/" target="_blank" rel="noopener">MongoDB</a> <a class="btn" href="https://www.udemy.com/topic/python/" target="_blank" rel="noopener">Python</a> <a class="btn" href="https://www.udemy.com/topic/front-end-web-development/" target="_blank" rel="noopener">前端Web开发betwayapp下载安装</a> <a class="btn" href="https://www.udemy.com/topic/php/" target="_blank" rel="noopener">PHP.</a> <a class="btn" href="https://www.udemy.com/topic/vue-js/" target="_blank" rel="noopener">Vue Js.</a> <a class="btn" href="https://www.udemy.com/topic/java/" target="_blank" rel="noopener">Java</a> <a class="btn" href="https://www.udemy.com/topic/html5/" target="_blank" rel="noopener">HTML5.</a> <a class="btn" href="https://www.udemy.com/topic/angular/" target="_blank" rel="noopener">棱角</a> <a class="btn" href="https://www.udemy.com/topic/programming-fundamentals/" target="_blank" rel="noopener">编程基础知识</a> </div> </div> <div id="default-demo-module" class="full-width-override module-block default-module cta-module-block bg-color-green-500 my-5"> <h2 class="cta-module-block__title">让你的团队。领导行业。</h2> <div class="cta-module-block__content"> <p></p> <p>通过Udemy为Business获取组织的在线课程和数字学习工具库的订阅。</p> <p></p> </div> <a class="btn btn-primary btn-primary--cta solid" href="https://business.udemy.com/request-demo/" target="_blank">请求演示</a> </div> </article> <footer class="page-footer"> <div class="teach-section"> <div class="container"> <div class="row align-items-center"> <div class="col-sm-12 col-md-6"> <h3 class="footer-teach__title">在网上教世界</h3> <div class="footer-teach__content"> 创建一个在线视频课程,到达全球的学生,赚钱。</div> </div> <div class="col-sm-12 col-md-6 text-md-right"> <a class="btn btn-primary btn-primary--teach" target="_blank" rel="noopener" href="https://www.udemy.com/teaching/?ref=teach_header">教授UeDemy.</a> </div> </div> </div> </div> <hr> <div class="container footer_links"> <div class="row"> <div class="col-md-2"> <nav class="nav-col nav-col--one"> <div class="menu-footer-menu-column-one-container"> <ul id="menu-footer-menu-column-one" class="list-unstyled"> <li id="menu-item-203" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-203"><a href="https://business.udemy.com/?locale=en_US&ref=footer&mx_pg=clp-unknown">Udemy业务</a></li> <li id="menu-item-204" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-204"><a href="https://www.udemy.com/teaching/?ref=teach_footer">教授UeDemy.</a></li> <li id="menu-item-205" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-205"><a href="https://www.udemy.com/mobile/">Udemy应用程序</a></li> <li id="menu-item-206" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-206"><a href="https://about.udemy.com/?locale=en-us">关于我们</a></li> </ul> </div> </nav> </div> <hr class="w-100 clearfix d-md-none"> <div class="col-md-2 mx-auto"> <nav class="nav-col nav-col--two"> <div class="menu-footer-menu-column-two-container"> <ul id="menu-footer-menu-column-two" class="list-unstyled"> <li id="menu-item-207" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-207"><a href="https://about.udemy.com/careers/?locale=en-us">职业生涯</a></li> <li id="menu-item-208" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-208"><a href="//www.mostynfirm.com">博客</a></li> <li id="menu-item-209" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-209"><a href="https://support.udemy.com/hc/en-us">帮助和支持</a></li> <li id="menu-item-210" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-210"><a href="https://www.udemy.com/affiliate/">联盟</a></li> </ul> </div> </nav> </div> <hr class="w-100 clearfix d-md-none"> <div class="col-md-2 mx-auto"> <nav class="nav-col nav-col--three"> <div class="menu-footer-menu-column-three-container"> <ul id="menu-footer-menu-column-three" class="list-unstyled"> <li id="menu-item-211" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-211"><a href="https://www.udemy.com/sitemap/">网站地图</a></li> <li id="menu-item-212" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-212"><a href="https://www.udemy.com/popular-courses/">受欢迎的课程</a></li> </ul> </div> </nav> </div> <hr class="w-100 clearfix d-md-none"> <div class="col-md-3"></div> </div> </div> <div class="container footer_links--mobile"> <nav> <div class="menu-footer-menu-mobile-container"> <ul id="menu-footer-menu-mobile" class="list-unstyled"> <li id="menu-item-152137" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-152137"><a href="https://www.udemy.com/terms/">术语</a></li> <li id="menu-item-152138" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-152138"><a href="https://www.udemy.com/terms/privacy/">隐私政策和Cookie政策</a></li> <li id="menu-item-152139" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-152139"><a href="https://www.udemy.com/sitemap/">网站地图</a></li> <li id="menu-item-152140" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-152140"><a href="https://www.udemy.com/popular-courses/">特色课程</a></li> <li id="menu-item-152141" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-152141"><a href="https://udemy.app.link/garBkjjtDO">下载这个软件</a></li> </ul> </div> </nav> </div> <hr class="footer-links__hr"> <div class="container copyright-section"> <div class="row"> <div class="col-sm-5"> <a class="navbar-brand" href="//www.mostynfirm.com/"><img class="logo" src="https://www.udemy.com/staticx/udemy/images/v6/logo-coral.svg" alt="betway体育官网下载"><span class="copyright">©2021 Udemy,Inc。</span></a> </div> <div class="col-sm-7 privacy-links"> <span class="terms align-middle"><a class="mr-2" href="https://www.udemy.com/terms/">术语</a><a href="https://www.udemy.com/terms/privacy/">隐私政策和Cookie政策</a></span> </div> </div> </div> </footer> <div class="mx_pg" data-mx_pg="blog_page_development"></div> </body> </html>

