Photoshop的ICO文件格式,以及如何创建图标
 Favicons是一种看起来很小,但在你的网站上推广你的品牌的重要方式。我们天生就是视觉型的,这意味着在浏览书签栏时,我们更容易认出Twitter上的蓝色小鸟图标,或者Gmail上的红色信封,而不是它们的名字。你可以通过在Photoshop中制作ICO文件来创建favicons自己。一门课程Photoshop CC的快速入门指南将教你关于favicons和许多你甚至不知道Photoshop可以做的其他事情。
Favicons是一种看起来很小,但在你的网站上推广你的品牌的重要方式。我们天生就是视觉型的,这意味着在浏览书签栏时,我们更容易认出Twitter上的蓝色小鸟图标,或者Gmail上的红色信封,而不是它们的名字。你可以通过在Photoshop中制作ICO文件来创建favicons自己。一门课程Photoshop CC的快速入门指南将教你关于favicons和许多你甚至不知道Photoshop可以做的其他事情。
为你的网站设置一个独特的favicon可以让用户更容易地在繁忙的书签栏或一系列标签中找到你的网站,也可以让他们放心,当他们进入你的页面时,他们在正确的位置。
毫无疑问,图标对于任何拥有网站的人来说都是必不可少的。唯一的问题是,你要怎么做?首先是Photoshop的ICO文件格式。
什么是图标?
首先,什么是图标?的缩写最喜欢的偶像,也被描述为快捷方式图标,标签图标或书签图标,其中,favicon是一个小的,通常是16×16迷你logo,你可以在你的网站上使用。如果浏览器支持,它会在地址栏、书签栏、标签栏、页面历史记录、浏览数据等地方显示图标。

Udemy.com网站的图标是一个带大写U的绿色小方块,就像上面的标签一样。
Favicons被保存为ICO文件,这是一种文件格式,可以保存不同大小的图像以供缩放。Windows中的所有图标,从桌面可执行文件到开始菜单应用程序,都保存为。ico文件扩展名。
在Photoshop中创建ICO文件
Photoshop是一个伟大和灵活的图形编辑程序创建自定义favicons。但是,为了在Photoshop中以.ico文件扩展名保存文件,您必须下载一个单独的插件。幸运的是,这很容易做到。
步骤1 -安装插件
你可以在一个叫做电报。你要找的下载标签ICO (Windows图标)格式该软件适用于Mac和Windows系统。
要安装插件,首先确保Photoshop已经关闭。解压下载的文件,并把它们放在插件>文件格式子文件夹中指定的Adobe Photoshop位置。

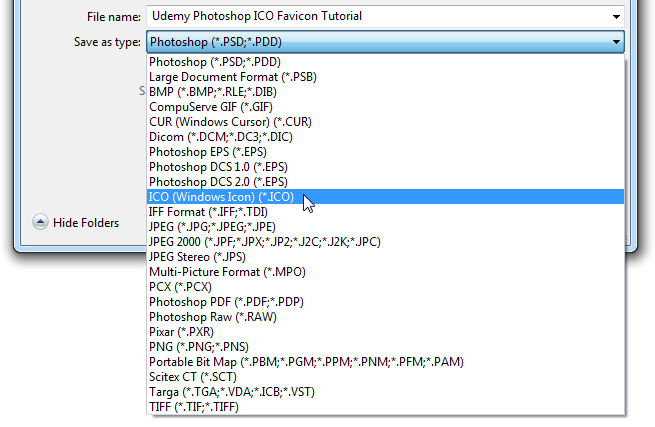
现在,当你打开Photoshop,创建一个新文档,单击另存为,并展开下拉菜单,ICO文件类型应该是一个选项。
步骤2 -在64×64文档中创建你的图标
如果你是一个完全的专业人士,能够在16×16像素的范围内工作,无论如何,去吧!但是如果您需要更多的空间,您可以从64×64像素的文档开始,然后再缩小它。

如果你知道Photoshop中所有的图形设计和编辑功能是如何工作的,那么设计一个基本的图标应该不成问题。如果您不知道任何调色板工具是如何工作的,您应该考虑首先阅读它!尝试这个Photoshop基本课程,然后回到这个教程,一旦你是一个图形设计大师!

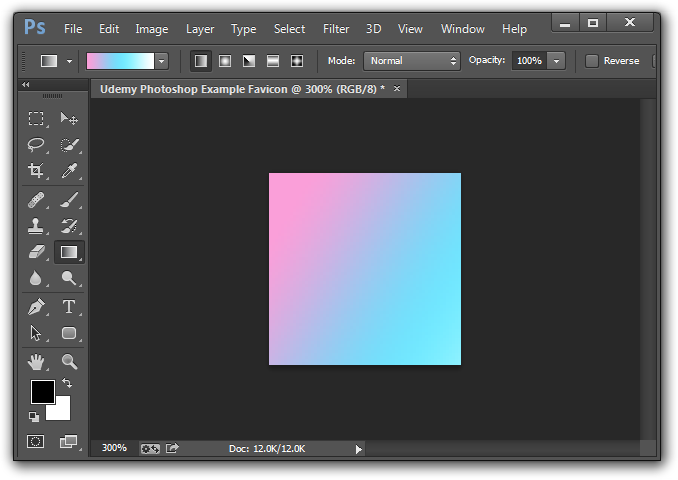
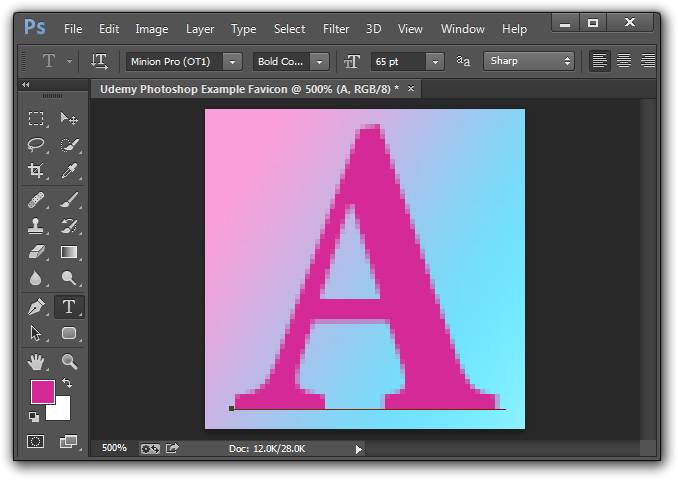
对于我们的图标示例,我们创建了一个简单的渐变背景和一个字母“a”来代表我们的“品牌”。
步骤3 -缩小到16×16

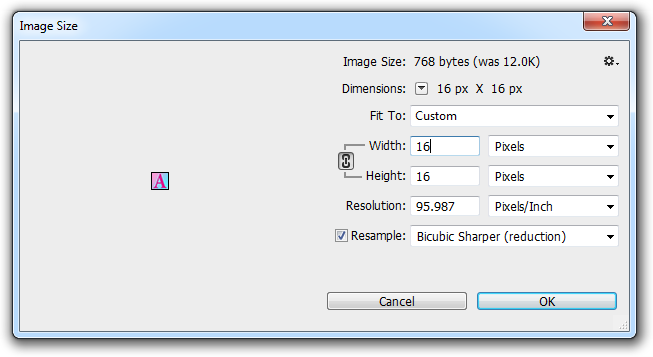
现在是时候调整图标的大小,使其与网络浏览器兼容了。去图像>图像大小在菜单顶部,或按Alt+Ctrl+I,并改变大小16×16。确保是像素,而不是英寸。
也可以打开下拉菜单,上面写着Resample,然后选择bicbic Sharper选项。这确保了图像在调整大小时不会模糊太多,但如果仍然失去太多的锐度,你可以随时用滤镜选项调整这些属性。

如果做得正确,你应该看到你的64×64图标转换成16×16图标!
![]()
转动图标的角可以给你的图标一个全新的外观。这取决于你想要什么样的风格,可能值得学习如何去做。
这Photoshop CC的快速入门指南演示了如何轻松使用Photoshop CC的新功能。对于较老的版本,请考虑这一点掌握基本知识的Photoshop培训课程。
步骤4 -保存您的图标为ICO或。ICO文件类型

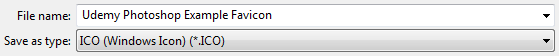
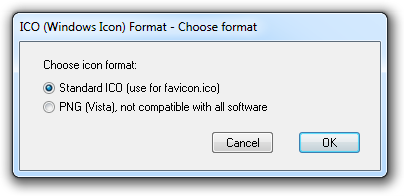
这一步很简单。如果正确安装了插件,现在是时候打开文件>另存为,打开下拉菜单并选择ICO (Windows Icon) (*.ICO)选择。点击Save按钮,应该会提示图标的格式。

建议您将文件保存为标准的ICO格式,因为PNG (Vista)格式不太兼容。
点击OK后,你可能会感到困惑。为什么当我们把它保存为ICO时,Photoshop应用程序仍然把我们的图标称为。psd ?这是因为ICO文件在Photoshop中是不可编辑的。试着打开看看。一旦你将你的图标保存为ICO文件,该ICO文件就是最终文件。如果您想对其进行更改,则必须继续编辑.psd文件,直到您对最终产品感到满意为止,并再次将其保存为ICO。
在网站上使用你的ICO文件
所以,你有你美丽的新图标保存为ICO文件,但你实际上如何使它显示在书签栏和标签为您的网站?
知道第一个规则很重要:ICO文件应该保存(或移动到)主页所在的目录,通常是根文件夹。如果您将它保存在单独的图像目录或其他地方,浏览器将无法找到它。
接下来,确保在你的主页HTML文档的
标签之间插入了以下内容:< / >头
这里的faviconname应该替换为你的。ico图标文件的名称。默认情况下,浏览器会搜索“图标”。ico“所以最好这样保存它。
你做到了!你已经为你的网站创建了一个独特的favicon,并学会了如何使用它。要了解更多关于网页和平面设计的技巧,可以通过Udemy学习以下课程:

