Photoshop钢笔工具-绘制形状和制作选择
 Photoshop中的钢笔工具是一个非常通用的功能,用于创建自己的矢量形状,甚至可以进行自定义选择。使用Photoshop的钢笔工具,你可以映射和组合一系列的直线和曲线来创建容易扩展的图像,你可以通过在图像层上勾勒物体轮廓来创建轮廓,等等。
Photoshop中的钢笔工具是一个非常通用的功能,用于创建自己的矢量形状,甚至可以进行自定义选择。使用Photoshop的钢笔工具,你可以映射和组合一系列的直线和曲线来创建容易扩展的图像,你可以通过在图像层上勾勒物体轮廓来创建轮廓,等等。
这是一个非常有用的学习功能,因为它不是Photoshop本身独有的-许多其他图形编辑程序有一个变化的钢笔工具,如果你学会了如何使用一个,它会更容易学习他们所有。
你也可以试试这个掌握钢笔工具的图形设计课程关于该特性的更深入的指南Photoshop-specific教程系列。
矢量图像vs.光栅图像
在我们学习如何使用钢笔工具之前,了解两者的区别是很重要的矢量图形和光栅图形。栅格图形依赖彩色像素阵列来组成图像,而矢量图形依赖数学点和路径来组成图像。
两者之间最显著的区别之一是,矢量图形可以缩放到任何大小而不损失图像质量。这是因为矢量文件存储用于映射图像的几何原语——直线、曲线等等——而不是单个的像素。
你可以通过这个了解更多Adobe Illustrator CC的基础课程,是绘制矢量图形的主要应用程序。
画一个形状

在你开始之前,先做第一件事。创建一个新的Photoshop文件,命名为你想要的,并设置为任何你觉得舒服的大小。我们现在只是在做实验,所以没关系。
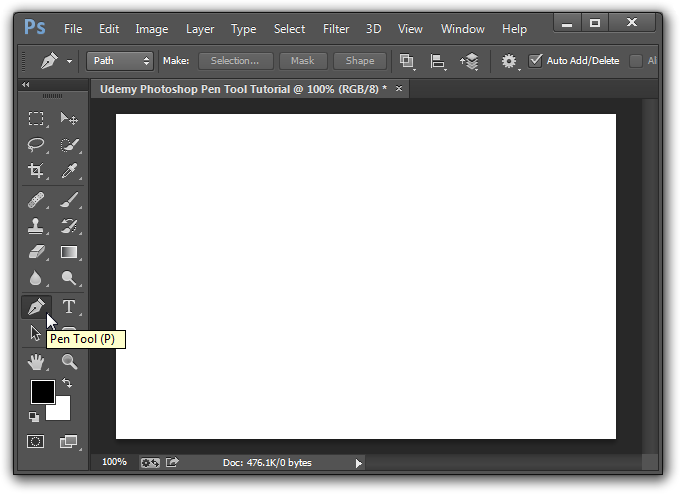
接下来,找到钢笔工具。它应该在工具栏的左边,与路径选择工具、水平文字工具和多边形工具(用钢笔图标表示)在同一区域。或者,你可以按P键立即把它调出来。
一旦你准备好了,我们开始画画吧!
步骤1 -创建一个新层,并设置形状层

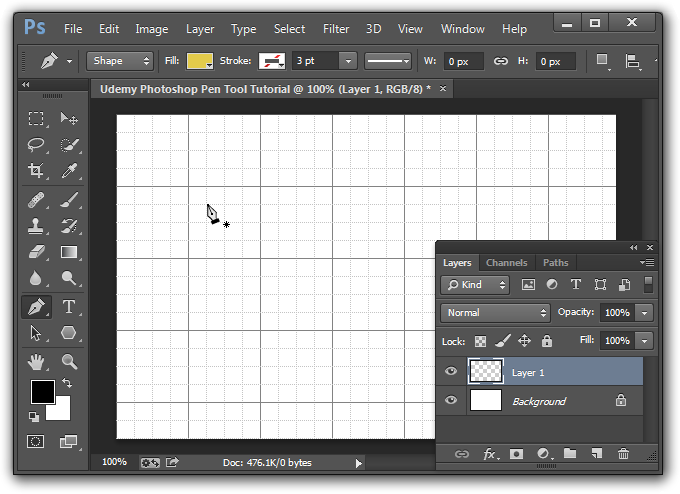
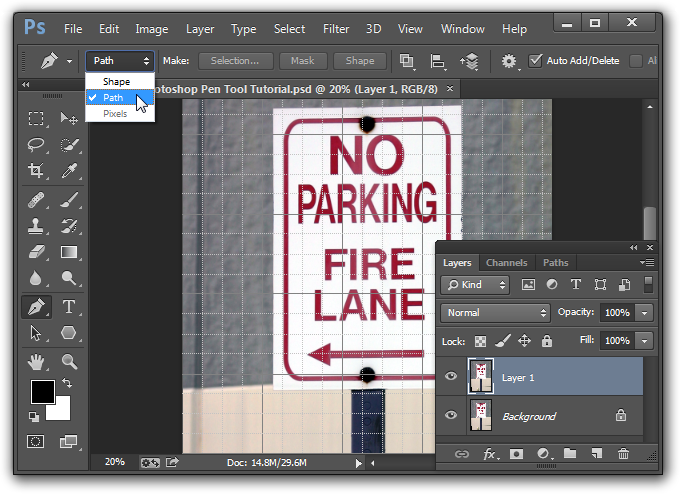
选择窗口顶部钢笔工具图标右侧的下拉菜单。总共应该有三个选项:形状、路径和像素。选择形状选项,因为我们将通过绘制形状开始本教程,并为你的形状选择一个填充颜色。同时确保你是在一个新的图层中工作。
下一部分是可选的,但如果你想在网格中更精确地绘制点,请按Ctrl+ '(即撇号键),并按Shift+Ctrl+启用snap;(分号键)。或者,简单地使用顶部的菜单去查看> Snap。
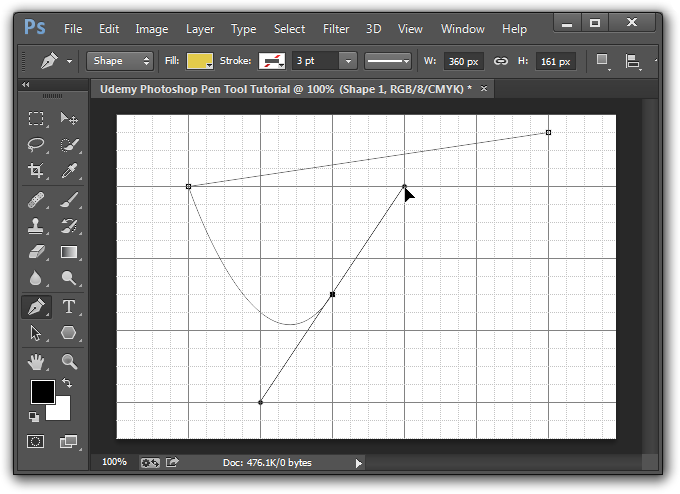
步骤2 -绘制点来创建你的形状

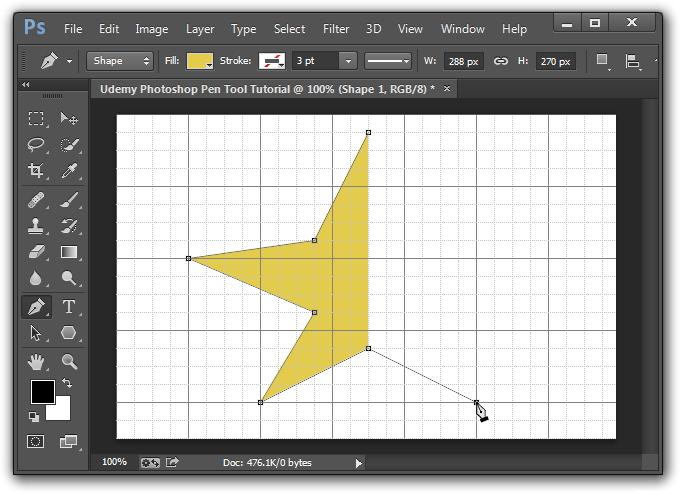
接下来,开始在网格上绘制点以创建形状。把它想成一个连点游戏。你可以开始想象你的图像是如何由不同的点组成的,每个点之间用直线连接。当您绘制这些点时,钢笔工具将自动开始填充图像。
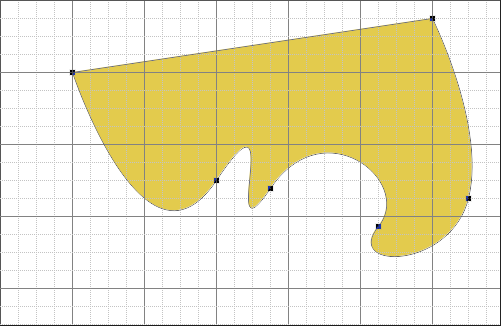
在上面的例子中,你可以看到一个比例非常奇怪的金星的组成。不要担心你的身材是否完美,这只是个实验。

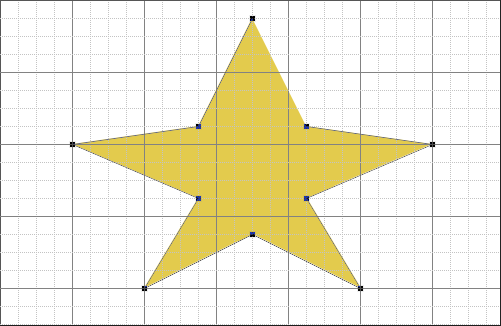
一旦你准备好连接最后的点和完成你的形状,只需点击点你开始。当你将鼠标悬停在形状的初始点上时,钢笔工具的光标将在它旁边出现一个小圆圈,就像上面的例子一样。
步骤3 -用钢笔工具绘制曲线

如果您绘制一个点并拖动光标,而不是释放单击,您将注意到一些有趣的事情发生。该点将成为一条曲线的锚点,放置该点后,只要按住左键单击按钮,就可以对其进行操作。您可以使用它来创建曲线形状,而不是像我们的星形示例那样只由直线构成的刚性形状。

哇!
用钢笔工具剪出一个图像

钢笔工具也可以用来绘制自定义选择。如果你只想剪掉它,这是很有用的部分一个图像,就像上面的例子中的符号,而不是整个图像。
在你开始之前,确保你的图像在一个新的图层上,并且你已经选择了钢笔工具菜单中的路径选项。这次我们要映射一条路径,而不是画一个形状。如果你选择形状选项,我们将在我们的符号上绘制一个形状,而不是准备把它切掉。
你可能会问自己路径在Photoshop。路径基本上是连接两点的直线。在Photoshop中,即使我们可以使用钢笔工具“绘制”一个路径,路径本身并不是一个图像。这里没有像素。还记得我们学过的矢量图形和光栅图形吗?
如果这仍然令人困惑,您可以在这里学习更多关于路径的知识Photoshop基本课程——尤其是这关于理解路径和钢笔工具如何工作的讲座。
步骤1 -开始映射点!
本指南有两个主要步骤,第一个步骤使用了我们在前一个指南中学到的技术。只需映射您想要选择的图像周围的点,就像您正在绘制其形状一样。

如果你想要更精确,你可以放大。这个图像特别容易追踪,因为它是由直线组成的。不要忘记通过点击它的起始点来关闭形状!
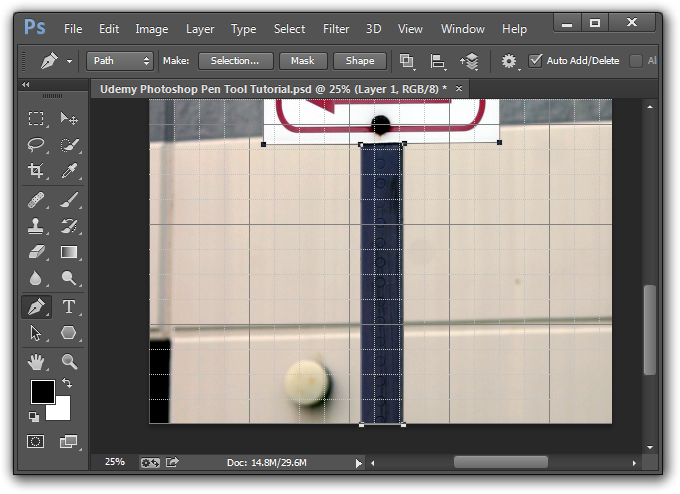
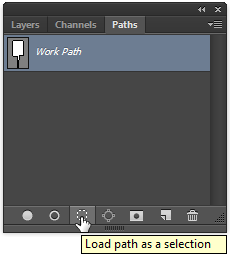
 步骤2 -载入你的路径作为一个选择
步骤2 -载入你的路径作为一个选择
这个路径对于我们想要做的事情没有任何意义,直到我们把它作为一个选择加载。通过点击图层样本中的路径选项卡来做到这一点-应该有一个路径叫做工作路径在您刚才跟踪的对象的形状中-并单击虚线圆的图标,如左图所示。
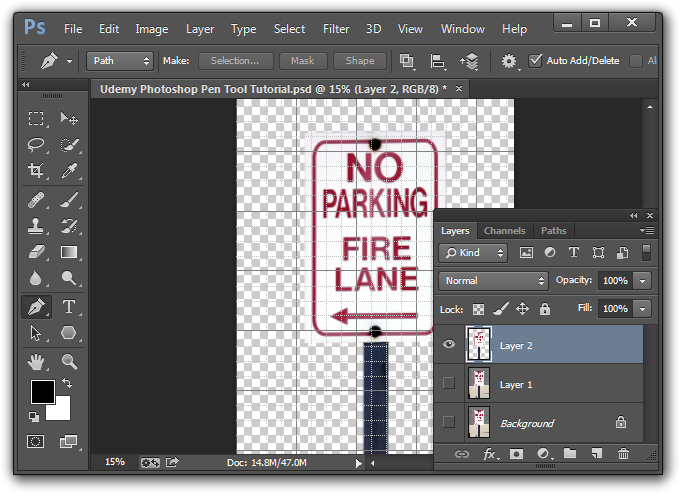
您应该看到您用虚线突出显示的路径勾出的图像部分,显示它已被选中并准备进行裁剪。你可以通过快捷键Ctrl+J来快速完成,复制并粘贴选区到新图层上。如果你将下面的两个图层设置为不可见,通过取消图层样本中的眼睛图标,你可以看到你新切开的标志在一个透明的背景之上!

现在你可以利用图层的优势将你的标志覆盖在新的背景上。了解更多关于在Photoshop中使用图层!

