椭圆选框工具:在Photoshop中进行选择
我们覆盖如何使用矩形选框工具在上一个教程中。在本教程中,我们将学习如何使用Marquee工具进行椭圆选择。这两个工具都在很大程度上相似,尽管具有几个差异。在本教程结束时,您应该能够使用Marquee工具轻松创建复杂的选择。
你可以了解更多本课程中Photoshop中的选择和遮罩。
如何使用椭圆形Marquee工具:逐步的教程
椭圆形面条工具的主要目的是制作,嗯,椭圆选择。我们看到了如何使用矩形选框工具来做简单的矩形选择。我们将应用相同的原则来创建圆形的选择。
为了实现本教程的目的,我们将重新创建这个简单的图像:
步骤1:从Pixabay下载这两个图像来开始[1] [2]。我们将使用这些来创建我们的“猫相框”。
第2步:在photoshop中打开第一只猫形象。
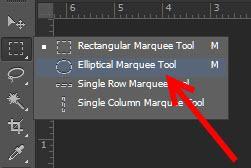
步骤3:定位椭圆形面条工具在左边的工具箱里。你可以点击并按住矩形选框工具,弹出选框工具选择面板,如下图所示:
步骤4:点击并按住鼠标,在猫的脸周围画一个椭圆形,如下图所示:
步骤5:点击Ctrl + C或得以编辑 - >副本以将选择复制到剪贴板。
步骤6:在一个新的Photoshop窗口中,打开帧的第二个图像。
第七步:点击Ctrl + V或转到编辑 - >粘贴以粘贴以前复制的Cat在新图像中的脸部。
第8步:拖动粘贴的图像,直到它完全适合框架。你也可以按CTRL + T调整图片大小,或者点击编辑->自由变换。
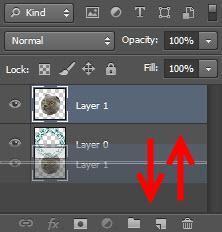
步骤9:在图层面板中将猫脸图层拖到框架图层的下面,给人一种我们的框架覆盖了猫脸的感觉。
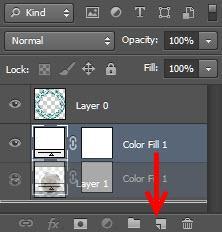
第十步:添加背景图层。为此,单击创建新的填充或调整层按钮在图层面板中。
从弹出菜单中选择“纯色”。选择你选择的颜色。对于这个例子,我正在选择普通的白色。
步骤11:将这个新创建的纯色图层拖放到图层面板中所有其他图层的下面。
这就是您的最终图像应该如下所示:
恭喜,你刚刚使用椭圆形的Marquee工具来创建你自己的“猫图片框架”。但是,正如我们将在下面看到的那样,我们可以使用椭圆形面纱工具超过简单的选择。
用Photoshop做网页设计?上这门课Web设计初学者的Photoshop是一个很棒的地方。
使用椭圆形面条工具进行高级选择
椭圆选框工具可能看起来很简单-所有你可以做的是圆形的选择。然而,如果使用得当,它可以成为Photoshop战士武器库中的一个强大的武器。
创建完美的圆形选择
椭圆形选框工具最常见的用途之一是创建完全循环的选择。想想从图像中裁剪,切割或复制圆对象所需的多次 - 球,框架,或在这个例子中,月亮。
当然,月亮不是一个完美的圈子,但它足够接近。要在其周围绘制完美的循环选择,请按照下列步骤操作:
步骤1:如前所述,在Photoshop中打开图像。您可以找到此图像的副本这里。
第2步:选择椭圆选框工具,在月亮周围画一个圆形。
困难,对吗?凭借椭圆形,您永远不知道圈子将从哪里开始,或者如果您甚至可以获得圆形形状。
幸运的是,Photoshop提供了一些解决方法:
- 按住转变用固定宽高比绘制形状的钥匙。默认情况下,这是1:1,即,形状是完美的圆形(或正方形,如果您使用的是矩形选框工具)。您可以更改选择样式菜单中的宽高比(稍后更多)。
- 按住alt.从中心绘制圆圈的钥匙,而不是从边缘。这意味着圆圈将从鼠标指针生长。这让您更好地控制最终的形状。
- 按住空格键在绘制形状以移动它的时候。
接下来是按住alt + shift,我们可以绘制一个完美的圈子,从中心增长。按住空格键,我们可以根据需要移动这个形状以获得图像的正确部分。
有了这个技巧,这就是我们的最终选择的外观:
(注意:你可以添加一些羽毛到选区给它一个“软发光”的效果。
一定要插上羽毛前你来做选择。
步骤3:按Ctrl + C将所选零件复制到剪贴板。
步骤4:在新文档中,按CTRL + V粘贴选中的图像。这是我的画布现在的样子:
请注意20px羽毛如何增添良好的辉光效果。我们现在可以在任何其他形象中使用这个月亮。
Photoshop层的全新新建?本课程将帮助您Photoshop中的主层。
使用矩形和椭圆选框工具进行高级选择
到目前为止,我们分别使用了矩形和椭圆选框工具。然而,当同时使用这两种工具时,它们将变得更加强大。
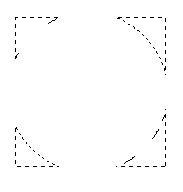
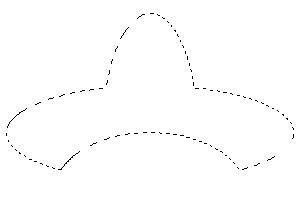
作为练习,让我们重新创建如下所示的形状:
步骤1:在一个新文档中,使用矩形Marquee工具创建正方形选择。
第2步:选择椭圆选框工具。在“选择选项”中选择'减去选择'。
正如我们在矩形选框教程中学到的,这将减去从原始选择中选择的部件。
步骤3:在正方形选区内绘制与边缘相交的圆形。如果需要,请按住ALT、SHIFT或空格键。
步骤4:释放鼠标。您现在应该具有以下形状:
你可以用你选择的颜色填充它,它会为任何图像创造一个漂亮的边框。
在这里,我们充满了红色,并将以前裁剪的月亮图像添加到其中心。
我们可以使用相同的过程来创建更多有趣的形状。例如,创建一个椭圆形,然后使用添加到选择选项,我们得到这样的:
控件从该选区中删除底部部分减去选择选择和创建另一个椭圆形,我们得到这个:
正如你所想象的那样,可能性是无穷无尽的。
用椭圆形Marquee工具添加简单的小插图效果
到目前为止,我们已经看到了如何使用椭圆形面条工具进行选择。我们现在将看到它如何用于创建简单的图像效果,例如小插图效果。
对于这个例子,我们将使用这是一只狗和一只猫的图片。
步骤1:下载上述图片的副本,并在Photoshop中打开它。
第2步:添加一个新层。按SHIFT + F5或编辑->填充,用白色填充此层。
现在应该在白色颜色层下完全模糊图像。
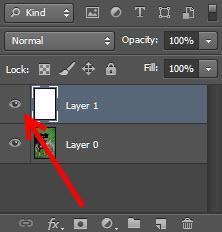
通过单击图层左侧的“眼睛”图标来继续并隐藏此填充图层。这将使我们能够在没有阻碍的情况下工作原始图像。
步骤3:确保我们刚刚创建的新图层是活动层(在图层面板中单击它)。然后选择椭圆形Marquee工具并将羽毛设置为20px。
像这样绘制卵形形状,如下:
步骤4:让白层再次可见并删除。这将删除选择内的颜色。您应该看到类似于如下所示的效果:
恭喜,你刚刚创造了你的第一个小插图效果!
使用椭圆形Marquee工具是您走向Photoshop掌握之旅的重要技能。正如我们所看到的,此工具可用于创建不同类型的选择,并且对于创建简单的图像效果也很有用。
要学习更多高级的Photoshop技巧,请查看这个Adobe Photoshop CS6 Essentials课程。